


Gatito Pet Shop tem como objetivo ensinar a trabalhar com o SAS. Sendo uma linguagem de extensão do CSS.
"Click no botão Pet Shop" para ser direcionado até o projeto.


Apepeira mostra como usar os elementos adquiridos durante ao longo do curso.
Click no botão "Apeperia" para ser direcionado até o projeto.


Barbearia Alura, desenvolvido com o intuito de ensinar a construir uma página com menu, com local no google maps.
Seguido de uma tabela com horários com um formulário de agendamento.
Click no botão "Barbearia" para ser direcionado até o projeto.


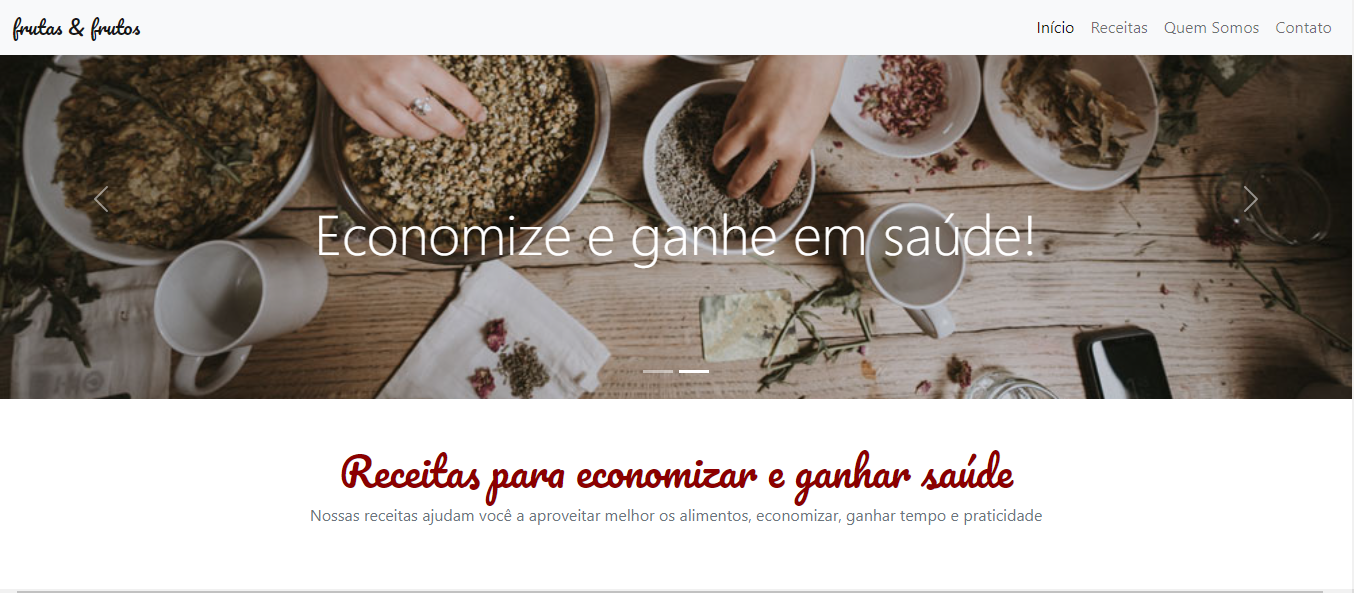
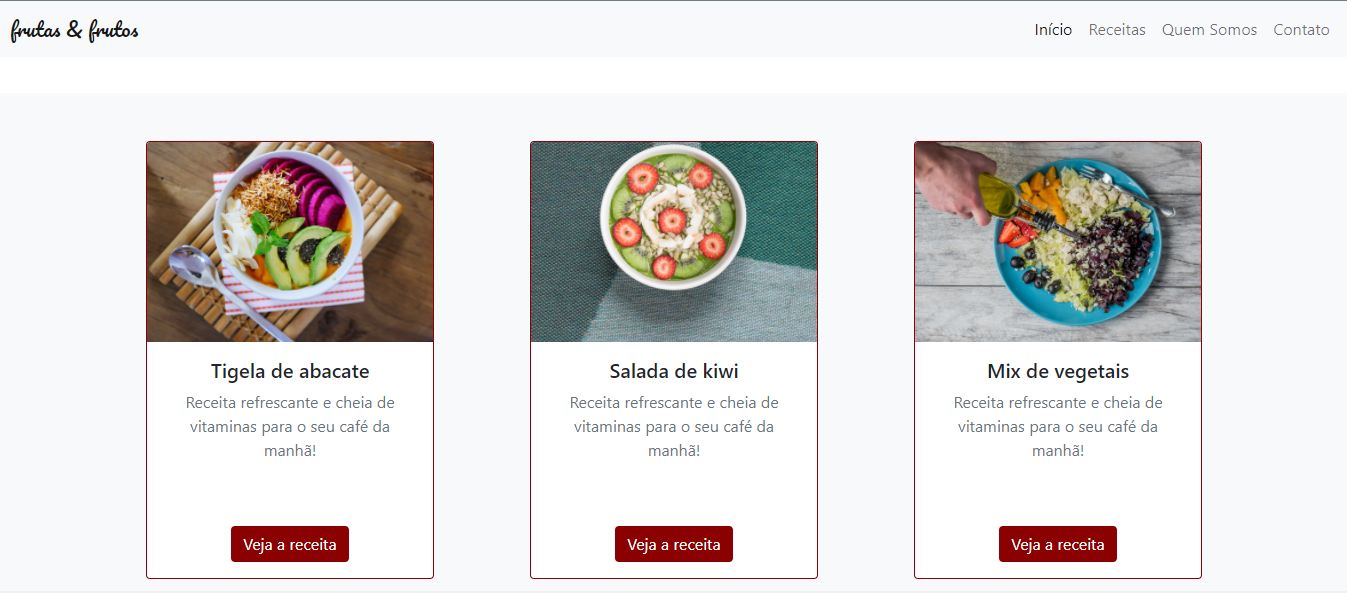
Bootstrap desenvolvido com o intuito de ensinar a construir uma página responsiva com apresentação do carousel.
Contando ainda com tabelas e fontes especiais.
Click no botão "Bootstrap" para ser direcionado até o projeto.

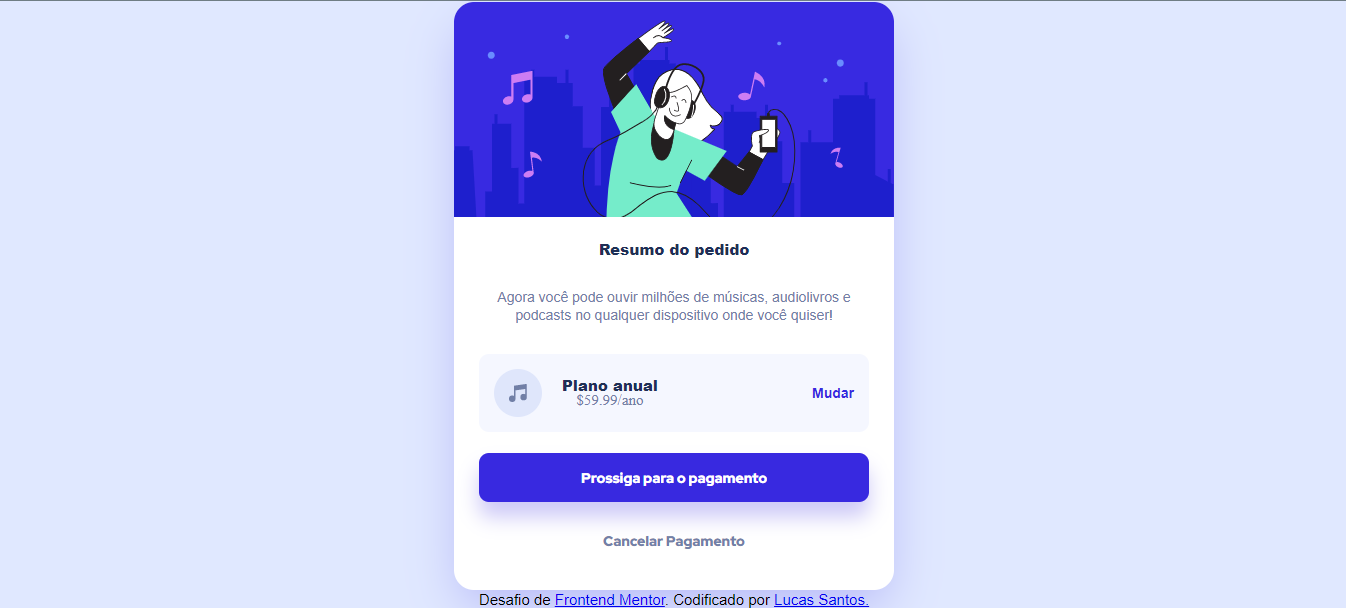
Ordem de pedido, desenvolvendo um App streaming. Utilizando tecnologias simples.
Click no botão "Ordem de Pedido" para ser direcionado até o projeto.


O objetivo desse projeto e mostrar a facilidade em trabalha com o flexbox. Modelo delayout unidimensional como
um método de organização
espacial dos elementos em uma interface, além de possuir recursos avançados.
Click no botão "Flexbox" para ser direcionado até o projeto.


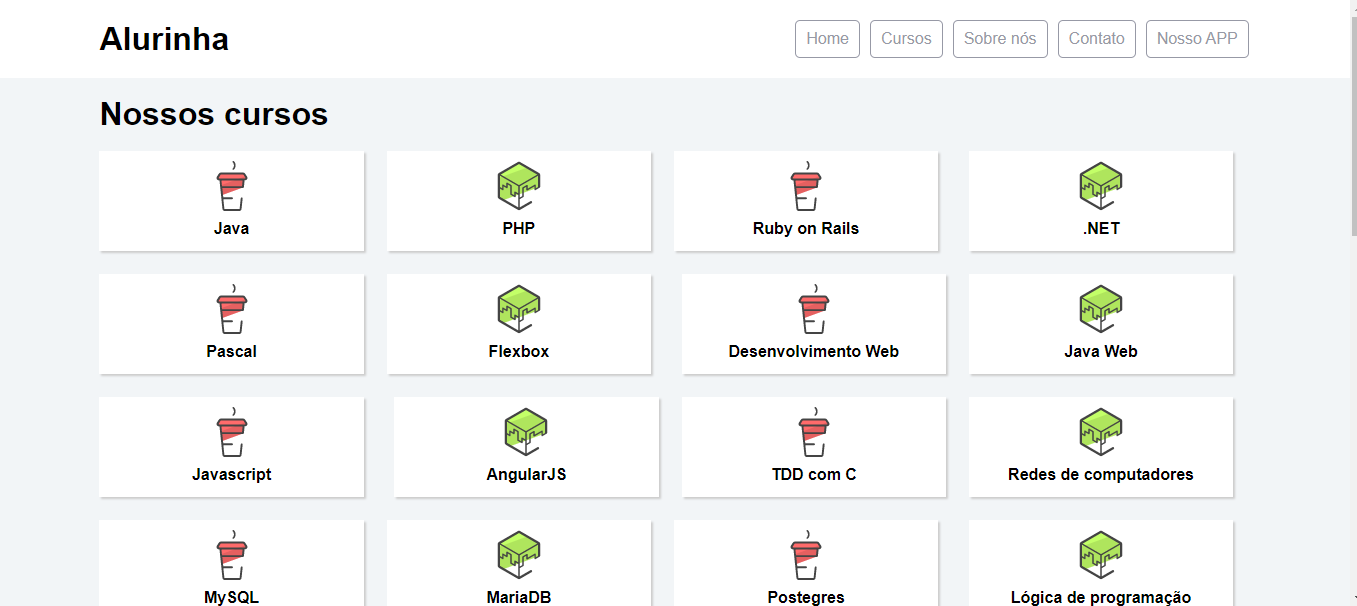
CSS Grid Layout introduz um sistema de grid bidimensional (literalmente "grades") para CSS. As grades podem ser usadas para o
design delayouts de
grandes seções de uma página da web, assim como pequenos elementos de interface.
Click no botão "CSS Grid" para ser direcionado até o projeto.